Введение
Для создания микропроцессорных пультов операторов можно использовать различные виды дисплеев. Для самых простых устройств подойдёт 7-сегментный индикатор или символьный ЖК-дисплей, а для вывода простейшей монохромной графики можно использовать дисплеи от мобильных телефонов либо современные OLED-дисплеи. Ресурсов многих микроконтроллеров обычно хватает для подключения и обслуживания даже цветных дисплеев с TFT-матрицей. Однако чем сложнее дисплей, тем труднее приходится микроконтроллеру. Например, несмотря на самые изощрённые и быстрые библиотеки, ресурсов микроконтроллера Atmega328 едва хватает для работы с цветной TFT-матрицей. При этом для программы основного алгоритма остаётся менее половины памяти программ контроллера. Выход из ситуации заключается в том, чтобы наделить графический дисплей собственным микроконтроллером, который бы использовал все свои вычислительные ресурсы на обработку графики. Этот модуль можно было бы подключить к любому микроконтроллеру по одному из стандартных интерфейсов и обмениваться с ним унифицированными командами. Именно такой модуль рассмотрен в этой статье – графический модуль Nextion. Данные устройства могут использоваться в проектах «умного» дома и других системах управления и мониторинга.
Обзор модулей Nextion
Модули Nextion [1] представляют собой устройства, предназначенные для организации современных интерфейсов пользователя, насыщенных красками и графикой. Они имеют в своём составе цветной графический сенсорный TFT-дисплей и современный 32-разрядный микроконтроллер серии STM32 [2], оснащённый памятью, слотом карт памяти microSD и внешними интерфейсами. Микроконтроллер модуля предназначен для управления дисплеем и организации обмена с внешними устройствами. Он позволяет подключать модуль Nextion к любому внешнему контроллеру управления по последовательному интерфейсу связи UART, а также внешние кнопки, светодиоды, реле и т.п. непосредственно к выводам GPIO модуля через согласующие элементы. Модуль Nextion можно легко адаптировать к существующим проектам: для этого потребуется всего один выделенный порт UART у подключаемого устройства.
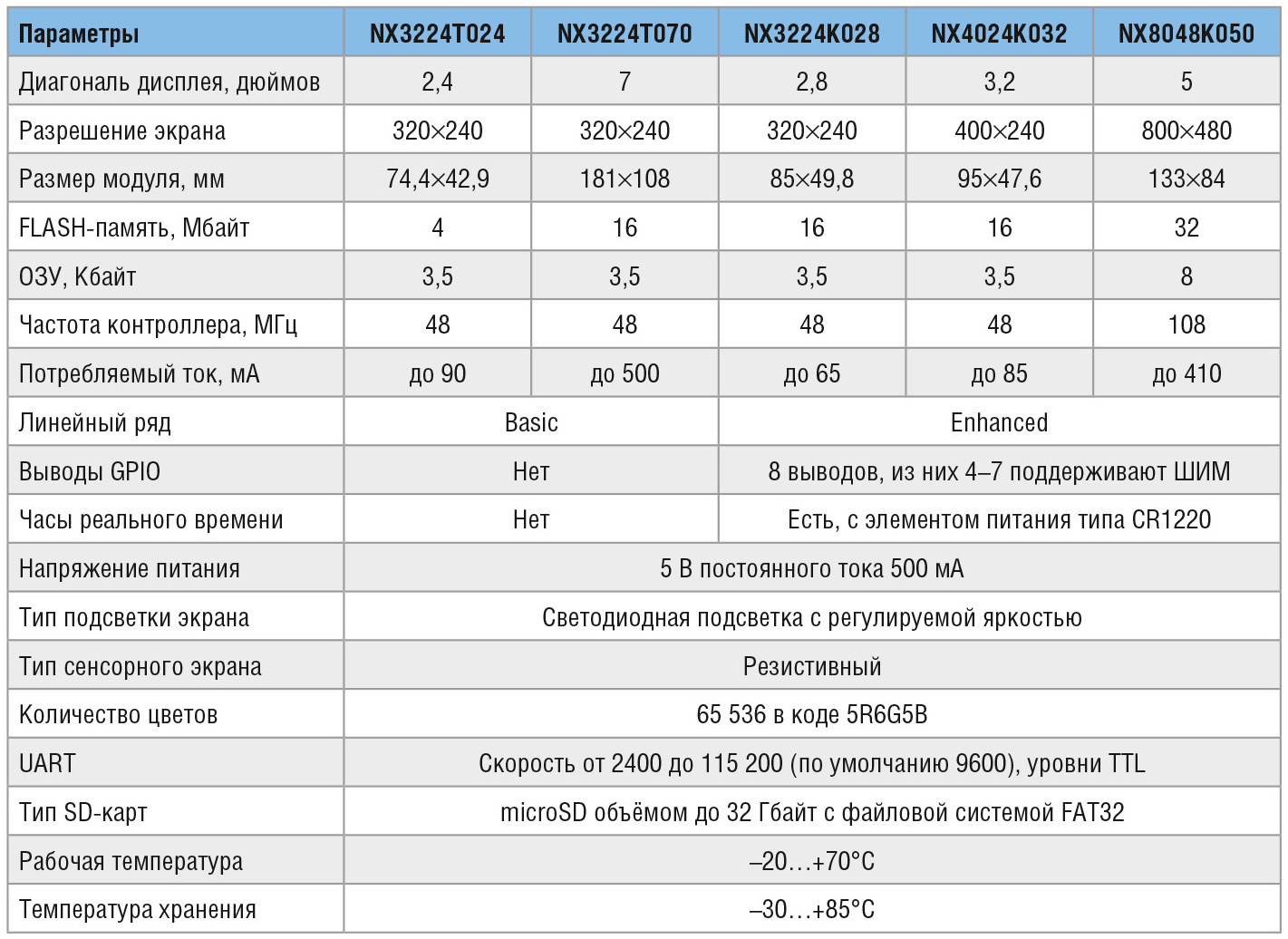
Первоначально производителем была разработана линейка базовых модулей Nextion Basic с диагоналями дисплея от 2,4 до 7². Вскоре свет увидела линейка новой, улучшенной версии модулей Nextion Enhanced, имеющих в своём составе часы реального времени RTC с автономным питанием, порты GPIO, память EEPROM и возможность формировать сигналы ШИМ. Технические характеристики обеих версий модулей Nextion приведены в таблице.

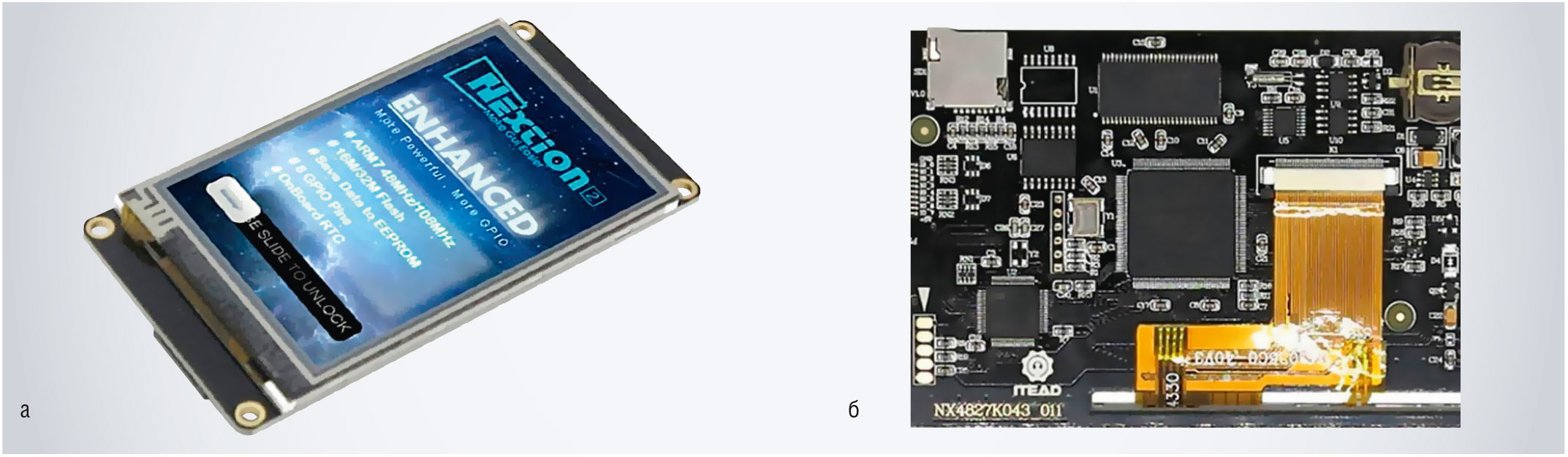
Внешний вид модуля показан на рисунке 1.

Модуль потребляет ток около 500 мА от источника с постоянным стабилизированным напряжением 5 В. Яркость дисплея можно регулировать в диапазоне от 0 до 180 единиц с интервалом в 1%. Стоимость модулей составляет от $15 до $60 в зависимости от размера дисплея. В комплект поставки входят модуль Nextion, плата питания с разъёмом Micro USB, кабель питания и связи.
Производитель разместил на своём сайте [3] бесплатные файлы для изготовления корпусных рамок ко всем типам модулей с помощью 3D-принтера. Кроме того, на сайте имеются свободно распространяемые готовые демонстрационные проекты для любого модуля.
Программное обеспечение
Инженеры подчас тратят много времени, разрабатывая интерфейсы для уникальных пультов, но при этом не всегда получают удовлетворительные результаты. В качестве решения этой проблемы создан бесплатный программный редактор Nextion Editor [4], который имеет встроенные компоненты, позволяющие создавать дизайн интерфейса: текст, кнопки, слайдеры, картинки, графики, прогресс-бары, панели приборов и т.д. Кроме того, он позволяет создать алгоритм поведения модуля с помощью программного кода для различных событий элементов, участвующих в интерфейсе дисплея. Для проверки работы написанного программного кода в редакторе имеется встроенный эмулятор, не только отображающий поведение элементов интерфейса, но и полноценно работающий с данными по интерфейсу UART, посредством которого в модуль Nextion загружаются программы.
Для ускоренной загрузки программу можно разместить на карте памяти, которую затем следует установить в слот microSD модуля Nextion.
Пример проекта
Рассмотрим работу с программой Nextion Editor на простом примере. Пусть новое приложение будет состоять из трёх страниц: начальной с названием проекта, главной с элементами индикации и управления и дополнительной со справочной информацией.
Для создания проекта интерфейса потребуется загрузить с официального сайта производителя [4] программу Nextion Editor и разархивировать её на компьютер. Установки эта программа не требует. После запуска файла NextionEditor.exe на экране компьютера откроется главное окно редактора, показанное на рисунке 2.

Окно имеет 9 зон:
- Главное меню – File, Tools, Setting, Help, About.
- Библиотека элементов – Toolbox.
- Библиотека изображений и шрифтов – Picture, Fonts.
- Область отображения – Display.
- Список страниц проекта – Page.
- Зона редактирования атрибутов выбранного элемента – Event.
- Окно вывода результатов компиляции – Output.
- Окно для ввода кода, выполняемого при возникновении события – User code.
- Меню управления выравниванием и порядком элементов – под главным меню.
Для первого знакомства с программой Nextion Editor наибольший интерес представляет окно библиотеки элементов. В нём содержатся элементы, которые можно размещать на экране дисплея:
- Text – текстовое поле;
- Scrolling text – текстовое поле с прокруткой (бегущая строка);
- Number – поле с числовыми значениями;
- Button – кнопка без фиксации;
- Dual-state button – кнопка с фиксацией;
- Hotspot – невидимая кнопка;
- Progress bar – область, заполненная на заданное значение в %;
- Picture – изображение, выбранное из списка загруженных файлов;
- Crop – часть изображения;
- Gauge – стрелка;
- Waveform – поле построения графика по точкам;
- Slider – слайдер, т.е. область с передвигаемым ползунком;
- Timer – таймер; вызывает событие через определённые промежутки времени и размещается под областью Display;
- Variable – переменная для хранения данных, размещается под областью Display;
- Checkbox – флажок поля множественного выбора;
- Radio – переключатель поля одиночного выбора.
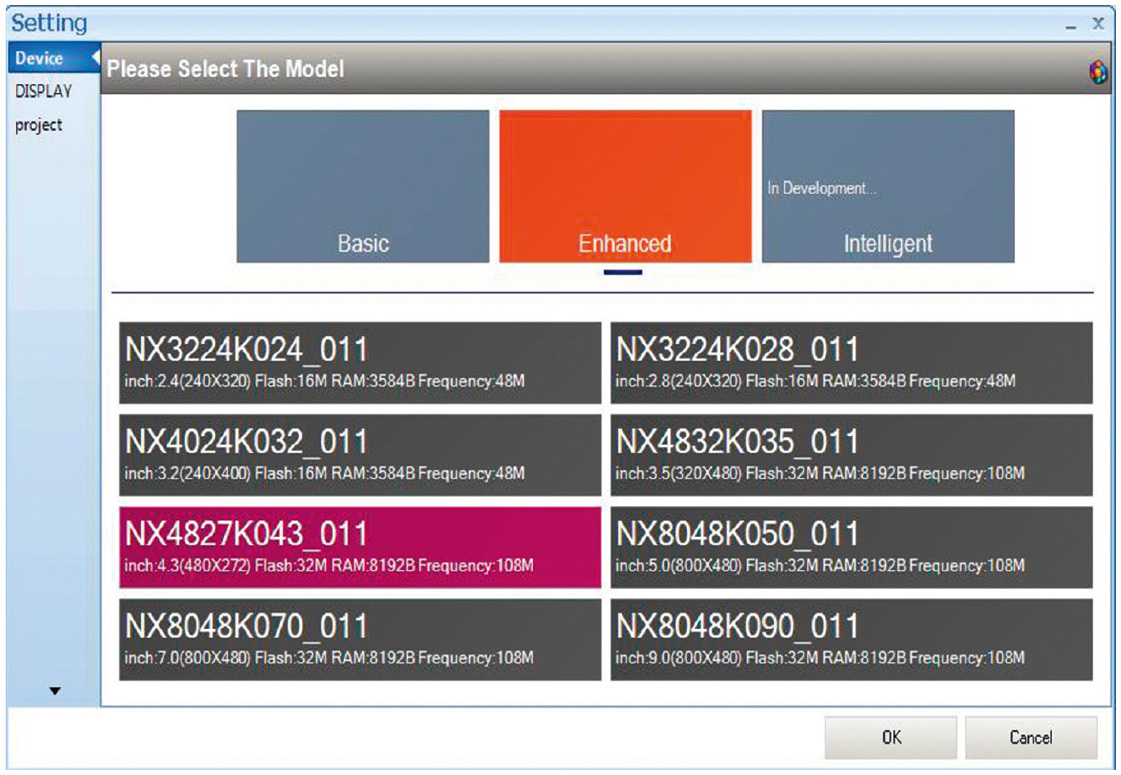
Для создания нового проекта следует выбрать в главном меню редактора команду File ® New – при этом откроется окно с запросом имени проекта. Проекты создаются с расширением *HMI. После ввода имени проекта откроется окно настроек Setting для выбора типа панели (см. рис. 3).

В этом окне приведены названия типов панелей с их техническими характеристиками. Например, при выборе панели Enhanced NX4827K043_011 можно увидеть, что она имеет дисплей 4,3² с разрешением 480×272 точки, объём памяти Flash 32 Mбайт, объём оперативной памяти RAM 8192 байт и тактовую частоту 108 МГц. Выбранный тип панели автоматически выделяется цветом. Закладка DISPLAY окна настройки Setting позволяет выбрать горизонтальную, вертикальную или повёрнутую ориентацию дисплея модуля, а также тип кодировки для текстовых элементов. Повторно открыть окно настроек Setting можно в любое время нажатием программной кнопки Device в главном меню редактора.
После завершения выбора панели и её настроек откроется окно с начальной страницей для наполнения её библиотечными элементами и ввода программного кода обработки. Прежде чем начать наполнять страницу элементами, следует добавить используемые в проекте шрифты и рисунки в соответствующее окно Font/Picture редактора с помощью программной кнопки «+».
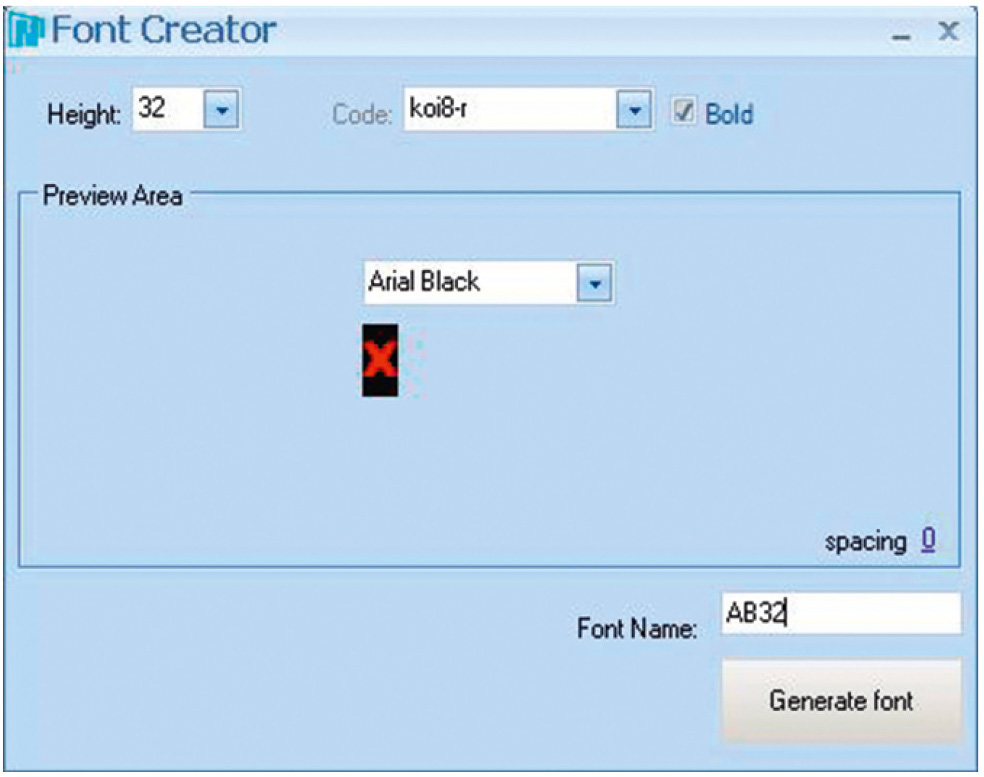
Шрифты можно сконвертировать из имеющихся шрифтов операционной системы с помощью встроенного в редактор программного инструмента Tools ® Font Creator, окно которого показано на рисунке 4.

После выбора исходного шрифта и задания размера нового можно сформировать шрифт и автоматически добавить его в редактор.
Для создания файлов с рисунками подойдёт любой графический редактор, входящий в состав операционной системы, например Paint. С помощью такого редактора можно создать рисунок для начальной страницы размерами 480×272 точки, залив его сплошным цветом, дополнив простыми фигурами и введя текст с названием, например как на рисунке 5.

Аналогично можно создать рисунки для органов индикации и управления, такие как светящаяся и погашенная лампочка, зелёный и красный круг для отображения состояния охраны и т.п. Рисунки должны иметь размеры, позволяющие разместить их на странице и внутри используемых элементов, например 50×50 точек. Все созданные изображения необходимо добавить в редактор для последующего использования в проекте.
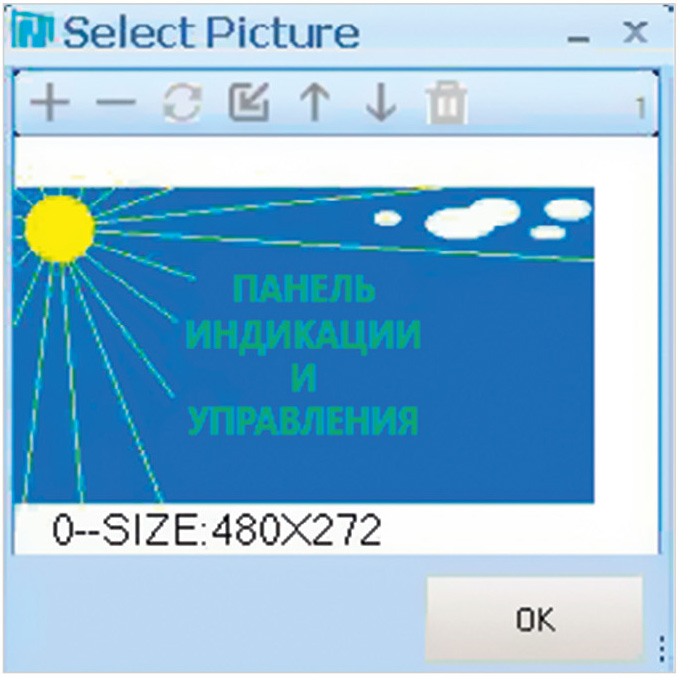
Для размещения рисунка на странице page0 необходимо изменить в редакторе свойство sta этой страницы на image и с помощью появившегося свойства pic выбрать рисунок с названием проекта в открывшемся окне Select Picture, представленном на рисунке 6.

Теперь необходимо добавить в проект ещё две страницы с помощью первой программной кнопки окна Page редактора. Новые страницы автоматически получат названия page1 и page2. При выборе их мышкой редактор автоматически будет открывать эти страницы в центре экрана.
Для завершения работы с первой страницей нужно выделить её и добавить для неё новый элемент Timer из окна Toolbox. Свойству tim этого таймера следует задать время отображения начальной страницы, например 1000 мс. Для перехода на главную страницу через 1000 мс нужно в окне событий Event ввести команду перехода в виде строки page1. Теперь можно проверить работу программы в отладчике Debug, щёлкнув мышкой по соответствующей кнопке интерфейса редактора, и убедиться, что при запуске программы открывается начальное окно с рисунком названия проекта, а через секунду происходит переключение на главное, пока ещё пустое окно.
Следующим шагом следует заполнить страницу справки page2, разместив на ней бегущую строку Scrolling text с информацией и кнопку Button для возврата на главную страницу. Эти элементы находятся в окне Toolbox. Свойство длины строки txt_maxl для Scrolling text необходимо задать максимально возможным и равным 254. Справочную информацию следует ввести в свойство txt элемента бегущей строки Scrolling в виде текста. Положение и размеры строки легко изменяются с помощью мышки.
Для элемента Button нужно изменить свойство txt на название «Назад» и ввести в поле событий Event команду перехода на главную страницу в виде строки page1.
Наконец, нужно наполнить элементами главную страницу page1. Вначале следует разместить на ней элемент кнопки Button и изменить его свойство txt на слово «Справка». В окне событий Event для этой кнопки следует ввести команду перехода на созданную ранее справочную страницу в виде строки page2.
Для отображения на главной странице текущего времени следует поместить на ней три элемента Number и элемент таймера Timer. В поле свойств таймера следует ввести три строки для передачи данных из внутренних часов реального времени в свойства Valume элементов Number в виде строк n0.val=rtc3, n1.val=rtc4 и n2.val=rtc5. Стоит учитывать, что редактор довольно требователен к синтаксису и не допускает лишних пробелов в строках команд.
Цвет и фон отображаемых цифр времени можно изменить с помощью свойств bco и pco элементов Number.
Далее следует разместить на главной странице проекта ещё несколько элементов в соответствии с рисунком 2 – с их помощью можно будет контролировать охранную систему, управлять открытием и закрытием двери, включать и отключать освещение, а также эмулировать простой пульт с индикатором и кнопками управления.
Для связи модуля с контролируемым объектом будут использованы порты ввода-вывода GPIO и последовательный порт UART. Инициализация портов GPIO производится в поле событий начальной страницы:
// Настроить порт GPIO
cfgpio 1,2,0 // Вывод pio1 – выход
cfgpio 2,2,0 // Вывод pio2 – выход
Анализ состояния охраны осуществляется с помощью кода, внесённого в поле событий таймера tm0 начальной страницы:
// Охрана
if(pio0==0) // Если норма
{
p0.pic=1 // Зеленый
}else // Иначе
{
p0.pic=2 // Красный
}
Выполнение операций управления дверью и освещением обеспечивает код в поле событий для соответствующих элементов окна главной страницы:
// Дверь
pio1=bt1.val // 0закрыть 1открыть
// Свет
pio2=bt2.val // 0отключить 1включить
При нажатии кнопок пульта главной страницы модуль Nextion будет формировать сообщения через порт UART благодаря командам в поле событий для соответствующих элементов кнопок окна главной страницы. Например, для кнопки «2» применена строка команды printh 32.
Полная версия проекта представлена в дополнительных материалах к статье на сайте журнала www.soel.ru. При желании этот проект можно дополнить новыми элементами управления и индикации.
Перед загрузкой в модуль необходимо скомпилировать проект, нажав кнопку Compile в интерфейсе редактора. В окне вывода результатов должно отобразиться сообщение об успешной компиляции или о наличии ошибок, которые необходимо исправить.
Для загрузки проекта с компьютера в модуль Nextion через порт UART понадобится преобразователь USB-UART. После подключения преобразователя к модулю необходимо нажать кнопку Upload. Процесс загрузки проекта будет отображаться в окне программного редактора и на дисплее модуля. После окончания загрузки проект автоматически начнёт выполняться и отображаться на дисплее модуля.
Поскольку загрузка проекта через порт UART занимает достаточно долгое время и требует дополнительного оборудования в виде преобразователя, существует альтернативный способ загрузки проекта с помощью карты памяти microSD. Для этого нужно скомпилировать проект и открыть каталог с файлом загрузки при помощи главного меню File ® Open builder folder. Далее следует скопировать файл загрузки с именем созданного проекта на предварительно отформатированную в FAT32 карту памяти microSD. На ней должен находиться только один файл проекта. Затем нужно установить карту памяти в слот отключённого модуля Nextion и включить его – при этом начнётся быстрый процесс загрузки проекта в модуль.
Внешний контроллер управления, подключённый к модулю Nextion через порт UART, может формировать командные строки. Например, для отображения текста на индикаторе модуля используется строка следующего вида: page1,t4.txt="Произвольный текст...\0xff\0xff\0xff".
Все внешние команды по интерфейсу UART для модуля Nextion должны завершаться тремя байтами cо значением 255, т.е. 0xff в HEX-коде. Это позволяет модулю Nextion идентифицировать посылку как команду и определить её окончание.
Кроме того, внешний контроллер может формировать любые другие команды, применяемые в модуле Nextion, а также принимать и анализировать информацию от модуля, например коды кнопок встроенного в проект эмулятора пульта.
Модуль Nextion имеет достаточно большой набор команд, подробное описание которых приведено в источнике [5].
Заключение
Благодаря существованию недорогих модулей Nextion и свободного редактора программ создание современных и привлекательных человеко-машинных интерфейсов становится простым и увлекательным делом, доступным как профессионалам, так и начинающим программистам.
Литература
Если вам понравился материал, кликните значок - вы поможете нам узнать, каким статьям и новостям следует отдавать предпочтение. Если вы хотите обсудить материал - не стесняйтесь оставлять свои комментарии : возможно, они будут полезны другим нашим читателям!





