Мобильность стала неотъемлемой частью современного мира, поэтому в компании
ICONICS уделяют большое внимание мобильным компонентам программного комплекса.
В формате «вопрос–ответ» дадим ответы на основные вопросы по
MobileHMI: с чего начать, как создать плиточный интерфейс мобильного приложения, как создать сервер приложений (App Hub), какие особенности подключения к беспроводным и 3G-сетям.
Вопрос
Как установить и выполнить базовые настройки MobileHMI?
Ответ
Прежде всего необходимо помнить, что
MobileHMI может быт установлен как отдельный продукт или может использоваться с
ICONICS GENESIS64 или пакетами аналитики
ICONICS AnalytiX.
Установка MobileHMI на мобильные устройства
- Откройте соответствующий вашему устройству магазин приложений.
- Найдите MobileHMI.
- Выберите его и установите.
Подключение к демо-проекту
После установки запустите приложение.
На устройствах с ОС Windows при первом запуске подключитесь к серверу с демо-проектом, щёлкнув на
Test the Application (Тестирование приложения). При последующих подключениях выберите сервер
mobilehmi.com и щёлкните
Connect (Подключиться). На устройствах с ОС Android и IOS подключитесь к серверу с демо-проектом, выбрав сервер
mobilehmi.com и щёлкнув
Connect.
Подключившись, выберите одну из плиток для изучения доступных особенностей MobileHMI.
Работа с приложением MobileHMI
Работа с приложением на любом мобильном устройстве проста и интуитивна.
Для приложения на Windows 8:
- проведите по экрану от верхнего края экрана вниз для доступа к меню приложения;
- проведите по экрану от правого края экрана влево для доступа к панели Charmbar с расширенными настройками.
Для приложения на ОС Android и IOS щёлкните на многоточие (…) справа внизу для доступа к настройкам приложения.
Подключение MobileHMI к системе GENESIS64
Установка сервера приложения (App Hub)
Для подключения MobileHMI к системе GENESIS64 необходимо сначала установить сервер MobileHMI на первичный (основной) сервер GENESIS64.
- Вставьте установочный диск GENESIS64 в дисковод на первичном сервере.
- На появившемся экране выберите MobileHMI.
- Следуйте инструкциям по установке. Подробную информацию по процессу установки можно найти на этом же установочном диске.
Настройка сервера MobileHMI
Конфигурирование сервера MobileHMI в GENESIS64 выполняется при помощи
Provider (Поставщика) MobileHMI в Workbench SL.
MobileHMI может загружать только экранные формы с расширением файлов .gdfxp и .gdfxpz. Сохраните желаемые экранные формы в одном из этих форматов и разместите для публикации в папке PubDisplay.
- Запустите Workbench SL.
- Щёлкните на Provider MobileHMI из списка поставщиков.
- Для начала необходимо создать новый макет. Сделать это можно за счёт расширения активной конфигурации, щёлкнув правой кнопкой мыши на Layouts (Макеты) и выбрав Add Layout (Добавить макет).
- Присвойте макету имя и прикрепите к нему значок.
- Щёлкнув правой кнопкой мыши на новом макете, выберите Add Group (Добавить группу).
- Присвойте группе имя.
- Щёлкнув правой кнопкой мыши на новой группе, выберите Add Tile (Добавить плитку) для создания новой плитки.
- Присвойте плитке имя.
- В общем случае каждой плитке присваивается некоторая команда для выполнения определённого действия, когда пользователь касается этой плитки, например, загрузить экран с графиками. На Command Tab (Закладке с командами) выберите нужную команду – Load Graphics Display (Загрузить экран с графиками) – и заполните необходимые конфигурационные поля.
- Когда эти основные шаги завершены, подключите получившееся приложение MobileHMI к серверу. На сервере вы увидите своё приложение, щёлкнув по которому, можно увидеть группы плиток так, как они были настроены.
Импорт SmartTiles в MobileHMI
SmartTiles (Умные плитки) – это новый способ представления информации в компактном виде на мобильных устройствах.
Для использования
SmartTiles вы должны сначала создать их в GraphWorX64 и затем импортировать в MobileHMI.
1. Откройте
Provider (Поставщика) MobileHMI в Workbench SL.
2. Разверните активную базу данных, выберите
Configuration (Конфигурирование).
3. Выберите
Smart Tile Templates (Шаблоны умных плиток).
4. В конфигурационном диалоге щёлкните на многоточие (…) для просмотра экспортированных
SmartTiles.
5. Щёлкните на
Import (Импорт) для импорта
SmartTiles в MobileHMI.
6. Теперь эти
SmartTiles доступны как шаблоны в MobileHMI.
Применение SmartTiles в MobileHMI
- Для применения SmartTiles в MobileHMI создайте новую плитку в группе или используйте имеющуюся, если вы хотите добавить ей функциональности.
- В закладке General (Основные) щёлкните на стрелке «вниз» рядом с полем Template (Шаблон) и выберите SmartTiles из числа импортированных в MobileHMI.
- Конфигурация SmartTiles из шаблона будет применена к выбранной плитке.
Вопрос
Есть ли связь между MobileHMI и GraphWorX64?
Ответ
С помощью MobileHMI и GraphWorX64 у вас есть возможность создавать детальные графические экраны для просмотра и взаимодействия на устройствах с ОС Windows Phone и другими мобильными устройствами.
Есть возможность применения большинства существующих функций GraphWorX64, таких как просмотр трендов с помощью Компонента просмотра TrendWorX64 Viewer, подтверждение сигналов тревог с помощью
Компонента просмотра AlarmWorX64 Viewer, мониторинг территориально распределённых систем с привязкой к GPS-координатам с помощью
Компонента просмотра EarthWorX и многих других, и всё это с использованием MobileHMI.
В качестве примера для ответа на вопрос мы создадим в GraphWorX64 экранную форму для мобильного устройства, включающую PivotControl (Стиль управления Pivot). После этого покажем, как опубликовать экранную форму для просмотра на мобильном устройстве.
Создание экранной формы в GraphWorX64
- Откройте редактор GraphWorX64 for MobileHMI. Для этого выберите: Start (Пуск) → Programs (Программы) → ICONICS → MobileHMI → GraphWorX64 for MobileHMI.
Если у вас не установлен MobileHMI, но установлен GENESIS64, вы можете создать экранную форму GraphWorX64 для мобильных устройств (GraphWorX64 Mobile Display) в GraphWorX64.
- Выберите File → New Settings. Подключите платформу MobileHMI. Выберите параметры экранной формы, необходимые для вашего мобильного устройства.
Выбор свойств экранной формы для устройства не является обязательным. Например, экранная форма с характеристиками для iPhone будет работать и на устройствах с ОС Windows Phone 8, но в плане разрешения и соотношения сторон будет лучше выглядеть на iPhone.
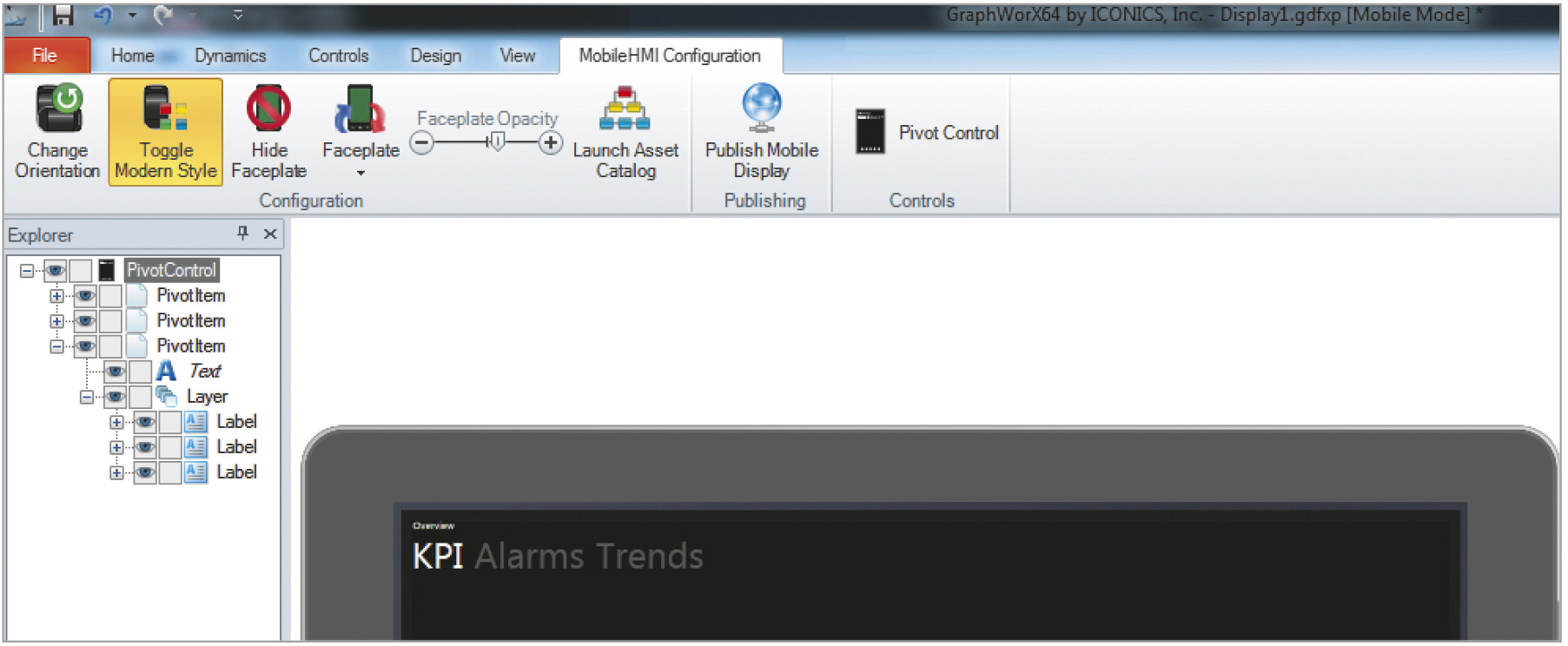
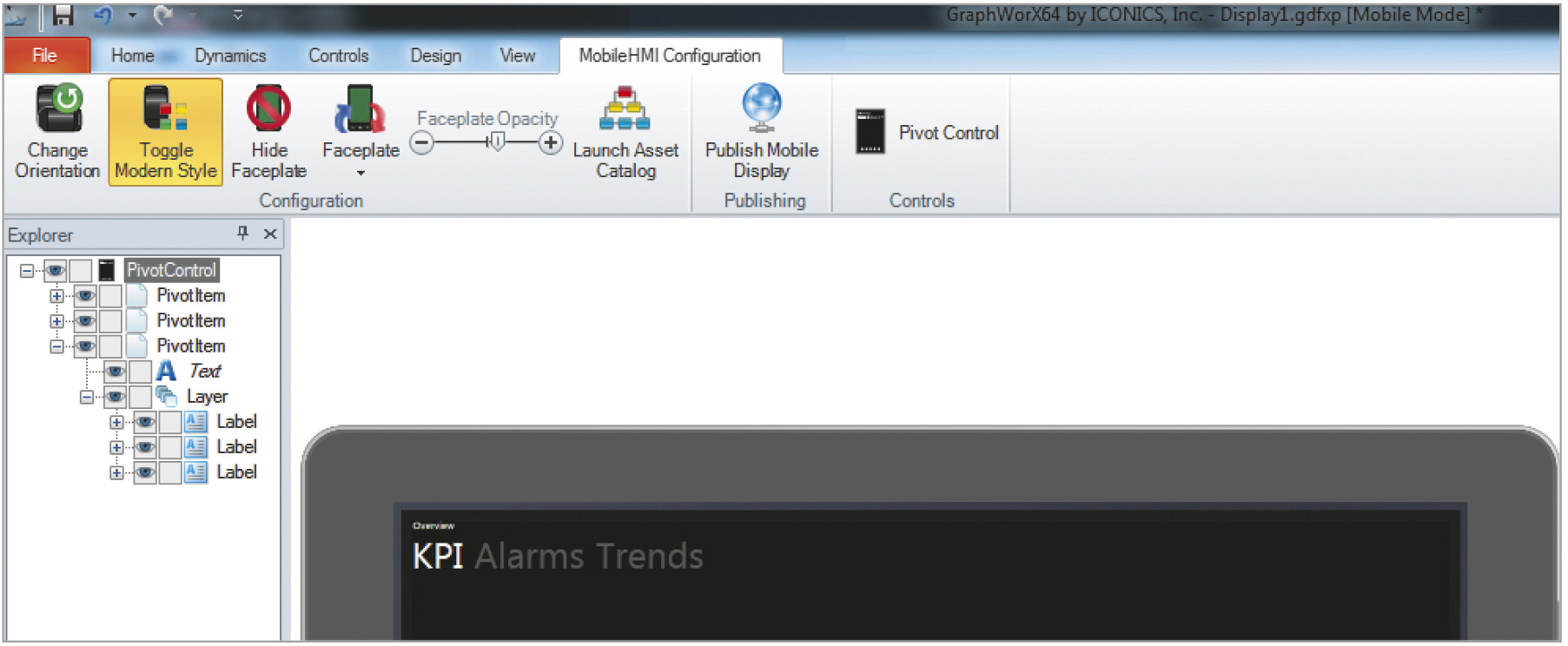
- На ленте меню в закладке MobileHMI Configuration (Конфигурирование MobileHMI) выберите PivotControl (Стиль управления Pivot). Щёлкните на нём, перетащите на экран и растяните по экрану так, чтобы заполнить его целиком.
- Выделите только что добавленный элемент Pivot в Explorer (Проводнике), затем Properties (Свойства) в закладке Content (Содержание), измените Text на Overview. По желанию поменяйте цвет переднего плана и цвет текста (Foreground Color, Text Color).
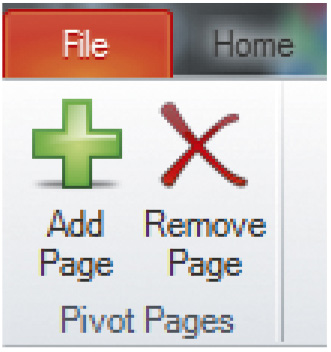
- В ряду с элементами выберите кнопку Многоточие, чтобы добавить набор, который содержит по умолчанию три страницы, по-другому вы можете добавлять страницы при помощи кнопки Add Pages (Добавить страницы) в Pivot Pages (Группе страниц Pivot) после выбора элемента управления Pivot (рис. 1).

- В Explorer (Проводнике) щелчком правой кнопки мыши на странице выберите Edit Text (Редактировать текст), присвойте ей имя KPI (КПЭ – ключевые показатели эффективности, рис. 2).

Повторите это действие для других страниц, присвоив им имена Alarms (Тревоги) и Trends (Графики).
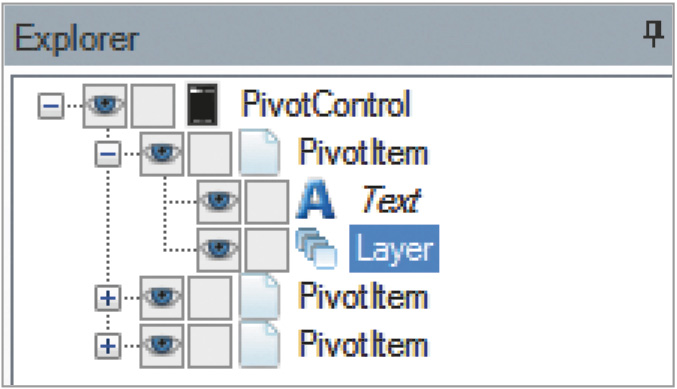
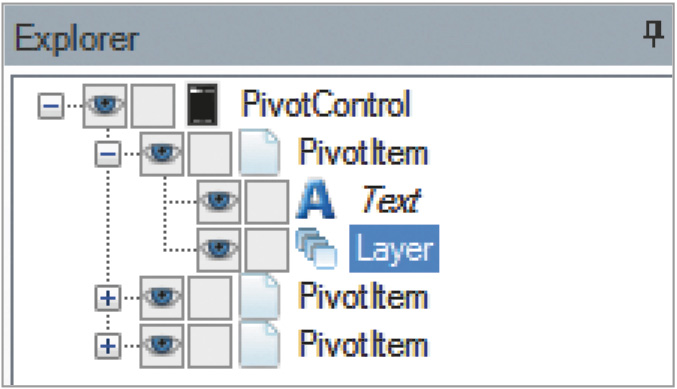
- Для страницы KPI в полностью открытом Explorer (Проводнике) выберите PivotItem (Элемент Pivot), затем Layer (Слой), как это показано на рис. 3.

- На выделенный слой вы можете добавлять различные объекты GraphWorX64 и управлять ими. Например, для страницы KPI добавьте несколько Точек процессов (Process Points) с соответствующими названиями, относящихся к КПЭ. Вы можете добавить теги симуляции, если пожелаете.
- В таком же стиле добавьте Компонент просмотра AlarmWorX64 Viewer на страницу Alarms.
- В заключение добавьте Компонент просмотра TrendWorX64 Viewer на страницу Trends, также добавьте источник OPC или симуляционных данных.
- Сохраните сделанные изменения. Опубликуйте экранную форму, используя кнопку Publish Mobile Display (Опубликовать экранные формы для мобильных устройств) на ленте на закладке MobileHMI Configuration (Конфигурирование MobileHMI).
Публикация экранных форм, выполненных в GraphWorX64 для Windows Phone, выполняется таким же образом, как и для других ОС. Если вы не установили MobileHMI и пользуетесь вместо него GENESIS64, нужно убедиться, что вы сохраняете экранные формы в папке для публикации MobileHMI – GENESIS64/Websites/PubDisplay/ MobileHMI.
Конфигурирование Single Display Layout (Макета с одной экранной формой)
В мобильном приложении для просмотра страницы нужно выбрать сервер MobileHMI. Но прежде всего этот сервер MobileHMI нужно сконфигурировать.
- На сервере запустите Workbench-SL из Start (Пуск) → Programs (Программы) → ICONICS.
- В Workbench-SL выберите MobileHMI Provider (Поставщика).
- Разверните вашу Конфигурационную базу данных (Configuration Database), после этого правым щелчком мыши на Layouts (Макеты) выберите Add Layout (Добавить макет).
- Присвойте макету имя. Поставьте галочку возле Single Display Layout (Макет с одной экранной формой). Должно получиться примерно так, как показано на рис. 4. Нажмите Apply (Применить).

- Щелчком правой кнопки мыши на вашем макете выберите Add Group (Добавить группу). Присвойте группе название. Нажмите Apply (Применить).
- Щелчком правой кнопки мыши на вашей группе выберите Add Tile (Добавить плитку). Присвойте плитке название, после этого на закладке Command выберите команду Load Graphics Display (*.gdfxp|*.gdfxpz) (Загрузить графическую экранную форму) и введите адрес URL вашей публикуемой экранной формы: http://ServerName/PubDisplay/MobileHMI/YourDisplayName.gdfxp
- Нажмите Apply.
Так как мы используем макет с одной экранной формой, эта плитка не будет видима, поэтому нам нет необходимости конфигурировать что-либо, кроме выполнения команды, исполняемой при нажатии. Если вы хотите использовать App Hub (Сервер приложений), вместо того чтобы переключиться на экранную форму, снимите галку с Single Display Layout (Макет с одной экранной формой) на уровне макетов и сконфигурируйте ваши плитки и группы, как вы желаете. Дополнительную информацию вы можете получить в файлах справки по App Hub (Серверу приложений).
Просмотр публикуемой страницы
После того как страница опубликована, вы можете просмотреть её на своём мобильном устройстве. Страницы могут быть открыты в Интернет-браузере, поддерживающем HTML5, или в приложении MobileHMI для вашего мобильного устройства.
Просмотр в мобильном приложении
- Запустите приложение MobileHMI на мобильном устройстве.
- Подключитесь к вашему серверу. Если его ещё нет в списке серверов, добавьте. Убедитесь, что вы или подключены к сети Wi-Fi, в которой находится сервер MobileHMI, или что используется полное доменное имя, например, mobilehmi.iconics.com.
-
После подключения необходимо авторизоваться, если это задано политикой безопасности, если нет, то вы сразу же перейдёте на сконфигурированную ранее страницу.
- Чтобы выбрать другие страницы, вы можете или коснуться заголовка, или провести пальцем справа налево.
Просмотр в Интернет-браузере, поддерживающем HTML5
Для просмотра вашей страницы в Интернет-браузере, поддерживающем HTML5, просто перейдите к адресу URL вашей страницы с
AnyGlass:
http://ServerName/AnyGlass/PubDisplay/MobileHMI/DisplayName.gdfxp
Важно помнить, что
AnyGlass является частью адреса URL.
Вопрос
Как создать многоплиточный интерфейс?
Ответ
MobileHMI – бесплатное приложение, которое можно загрузить из магазина приложений Marketplace. MobileHMI поддерживает множественные плитки на телефоне с ОС Windows Phone. Плитки добавляют удобство к использованию интерфейса. Они позволяют получить быстрый доступ к важной информации об
Alarms (Тревогах), KPI (КПЭ), Trends (Трендах) и другим экранным формам, экономя время. В качестве примера при ответе на этот вопрос мы создадим множественные плитки для MobileHMI на телефоне с Windows Phone.
Добавление плиток
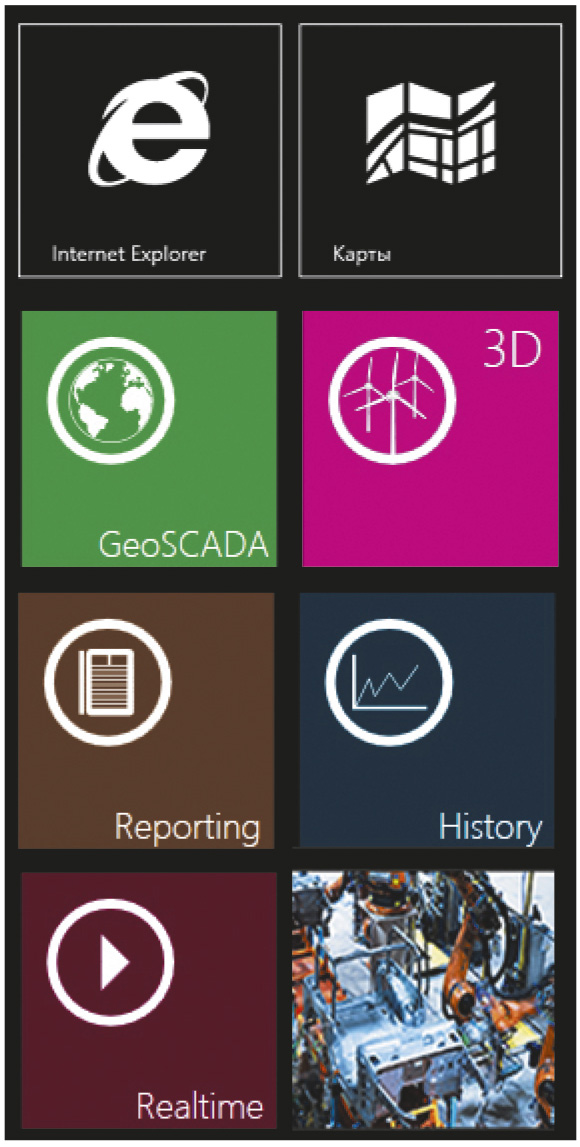
Home Screen (Домашний экран) на телефоне с Windows Phone может быть персонализирован таким образом, чтобы с помощью плиток упростить доступ к экранным формам
Trend, Alarm и другим созданным в GraphWorX.
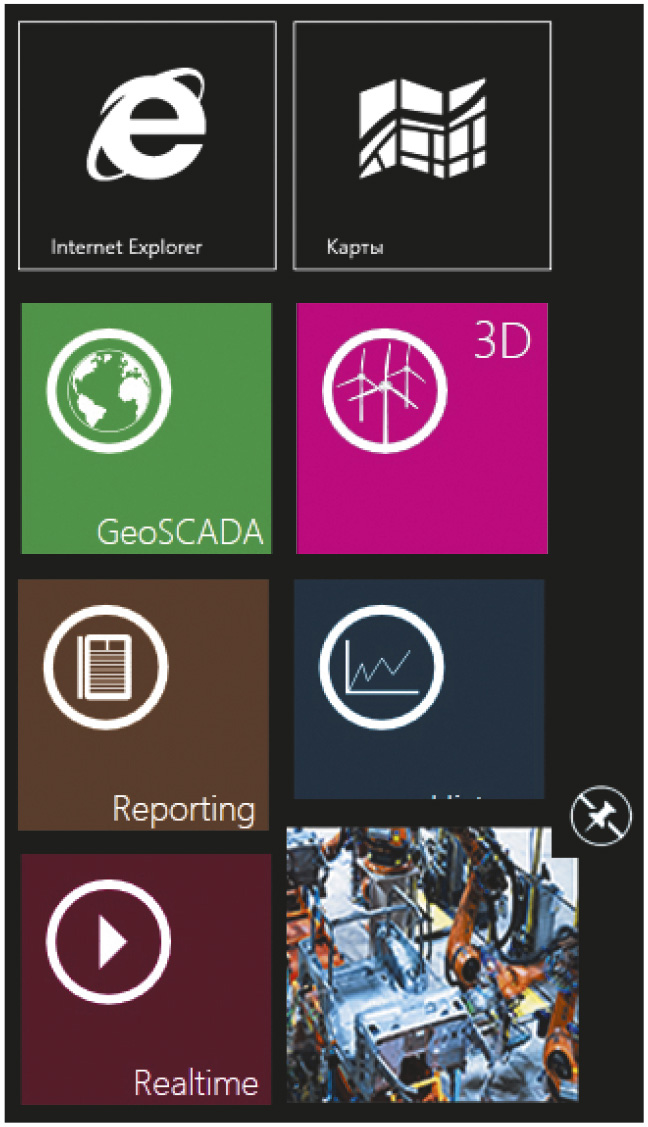
Для выполнения нашего примера начнём с домашнего экрана с плиткой ICONICS MobileHMI. Для того чтобы добавить плитку на домашний экран, просто на отмеченном макете MobileHMI нажмите на многоточие в нижнем правом углу, выберите кнопку
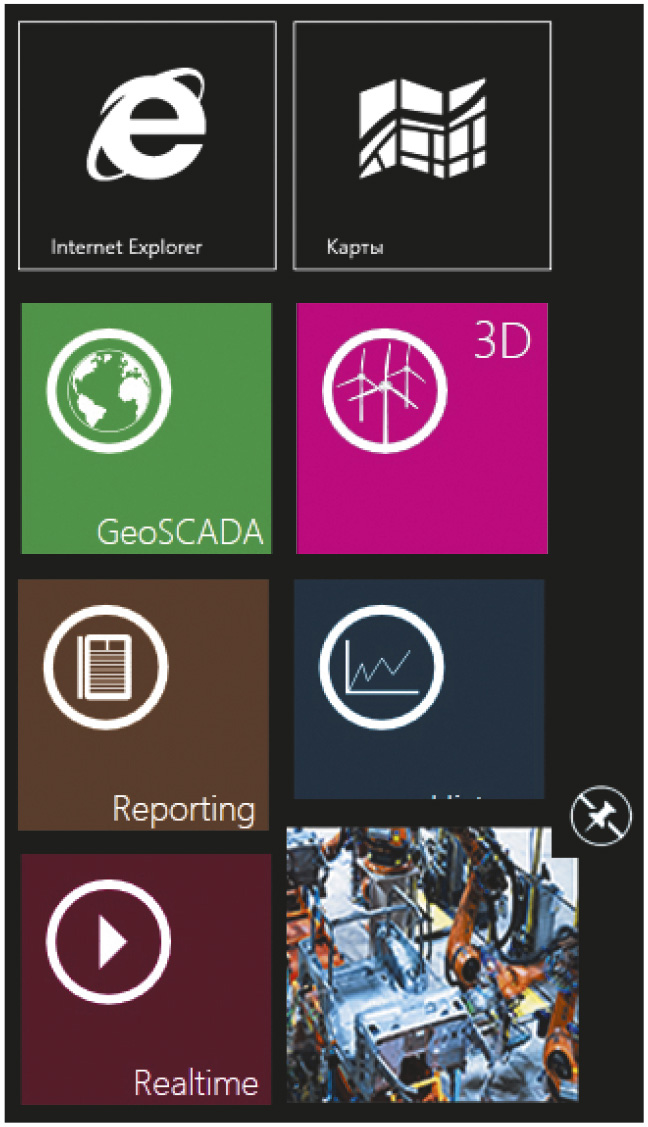
Pin (Прицепить), как это показано на рис. 5.

Это действие добавит плитку на домашний экран, которым управляет пользователь на выбранном
Layout (Макете).
Аналогично на домашний экран добавляются плитки, относящиеся к
Trends, Alarms и другим экранным формам, это несложно.
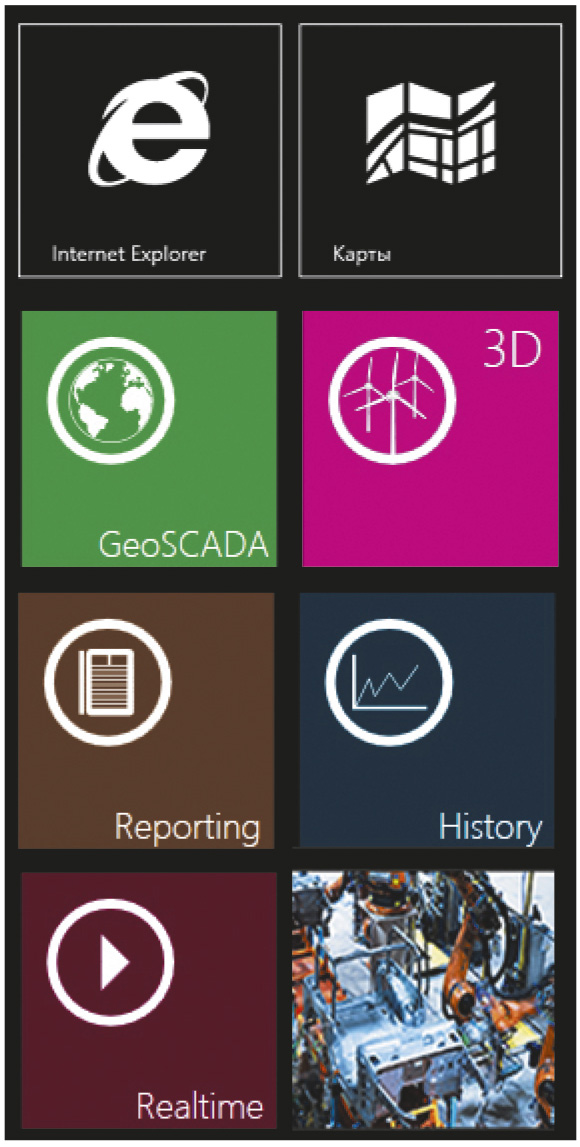
Home Screen (Домашний экран) с персонализированным макетом показан на рис. 6.

Теперь, нажав на плитку, вы можете перейти к нужной экранной форме. Нажав на кнопку
Back (Назад), вы вернётесь на домашний экран.
Удаление плиток с домашнего экрана
Плитки могут быть удалены с домашнего экрана за два простых шага.
- Нажмите и 2 секунды удерживайте плитку, которую нужно удалить.
- Нажмите кнопку Unpin (Открепить), как это показано на рис. 7.

Снятие плитки путём просмотра
- Просматривайте соответствующий макет (Alarms, Trends и т.д.).
- Нажмите на многоточие в правом нижнем углу.
- Нажмите кнопку Unpin (Открепить), как это показано на рис. 8, после этого вы увидите, что соответствующая плитка удалена с домашнего экрана.

Вопрос
Как пользоваться сервером приложений AppHub?
Ответ
MobileHMI не только позволяет запустить экранные формы, созданные в GraphWorX64, просматривать
Тренды (Trends) в режиме реального времени, просматривать каталог
Assets (Активов и оборудования), проводить мониторинг
Alarms (Тревог) и подписываться на push-уведомления о тревогах, но и даёт возможность управлять операциями масштаба предприятия с широкого диапазона мобильных устройств. Все эти опции доступны с сервера приложений App Hub, который служит основным клиентским интерфейсом для MobileHMI. Конфигурирование AppHub доступно из Workbench-SL средствами
Provider MobileHMI (Поставщика).
Сервер приложений AppHub – клиентское приложение MobileHMI, которое передаётся на мобильное устройство. Это обеспечивает создание интерфейса для конкретного пользователя в соответствии с политикой безопасности на предприятии, так как различные пользователи в организации могут иметь доступ к разной информации. AppHub использует
SmartTiles (Умные плитки) для представления данных в реальном времени на экране для быстрого просмотра, например
KPI.
Пользователи могут загрузить и установить
AppHub (Сервер приложений) из следующих источников:
- Microsoft Store (Windows 8/RT и Windows Phone) – для устройств с ОС Windows;
- Apple Store – для устройств на iOS (приложение на основе HTML5 AnyGlass);
- Google Store – для устройств на Android (приложение на основе HTML5 AnyGlass).
Все версии AppHub базируются на одном и том же ПО Framework:
- Framework запускается на клиентском устройстве для Windows 8/RT и Windows Phone;
- Framework запускается на сервере AnyGlass с HTML5, один экземпляр на пользователя.
AppHub (Сервер приложений) поддерживает концепцию
Layouts (Макетов). Макет – это логический набор навигационных элементов, которые могут иметь одну или несколько
Groups (Групп), где каждая
Группа включает одну или несколько
Tiles (Плиток).
Плитка запускает страницу с содержимым, созданным в GraphWorX64, TrendWorX64, AlarmWorX64 или AssetWorX.
Установка серверного компонента
Первым шагом для начала использования MobileHMI является установка компонента MobileHMI на сервер. Детально с процессом установки на компьютер можно ознакомиться в документации на установочном диске.
Если на данном этапе вам достаточно просто познакомиться с демо-версией на вашем мобильном устройстве, пропустите установку компонента на сервер и подключитесь к демо-серверу MobileHMI.com.
Установка клиентского приложения
Установку MobileHMI на ваше мобильное устройство мы рассмотрели в начале ответа на первый вопрос.
Применение сервера приложений
- Откройте приложение MobileHMI на вашем мобильном устройстве. В данном примере мы рассмотрим устройство с ОС Windows.
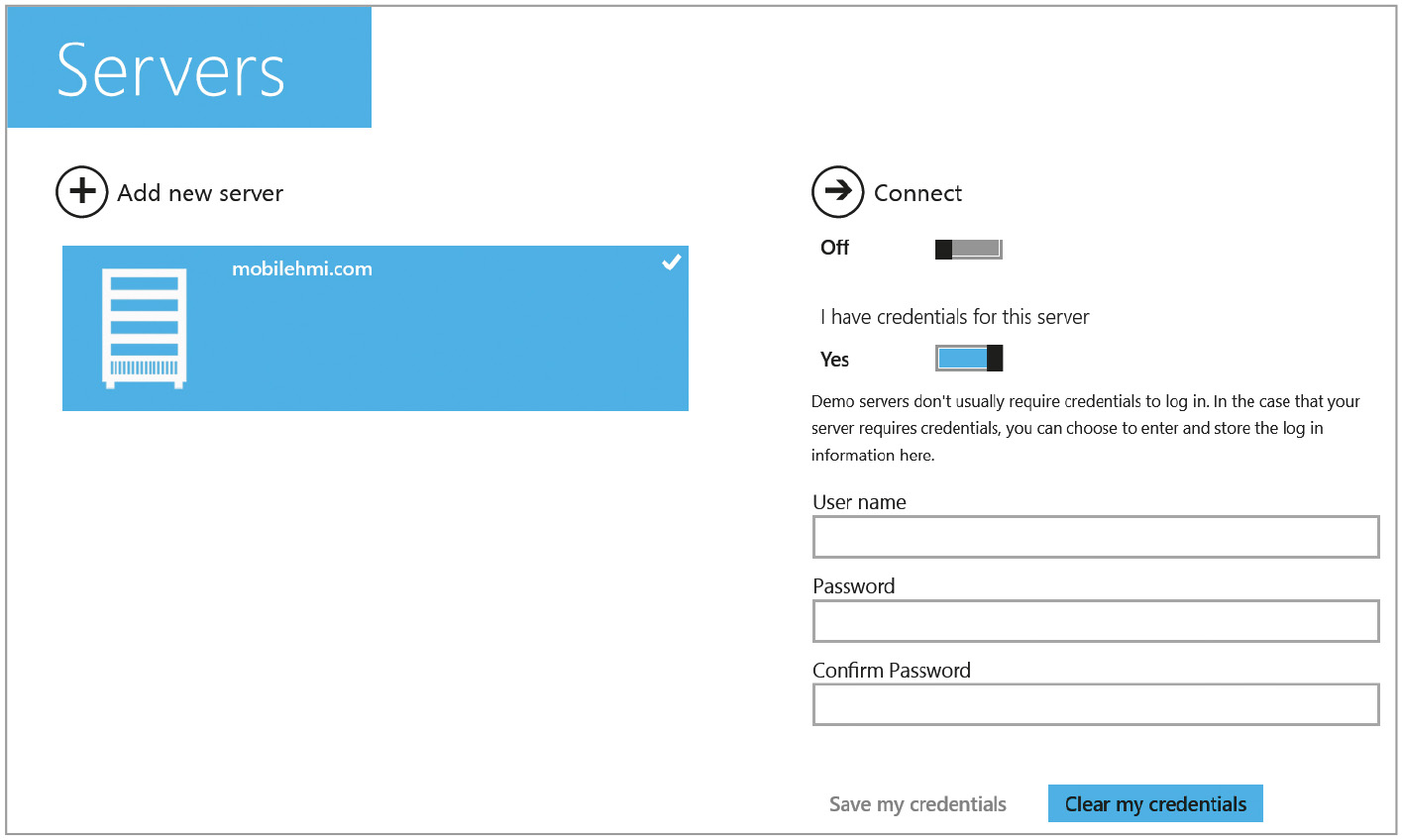
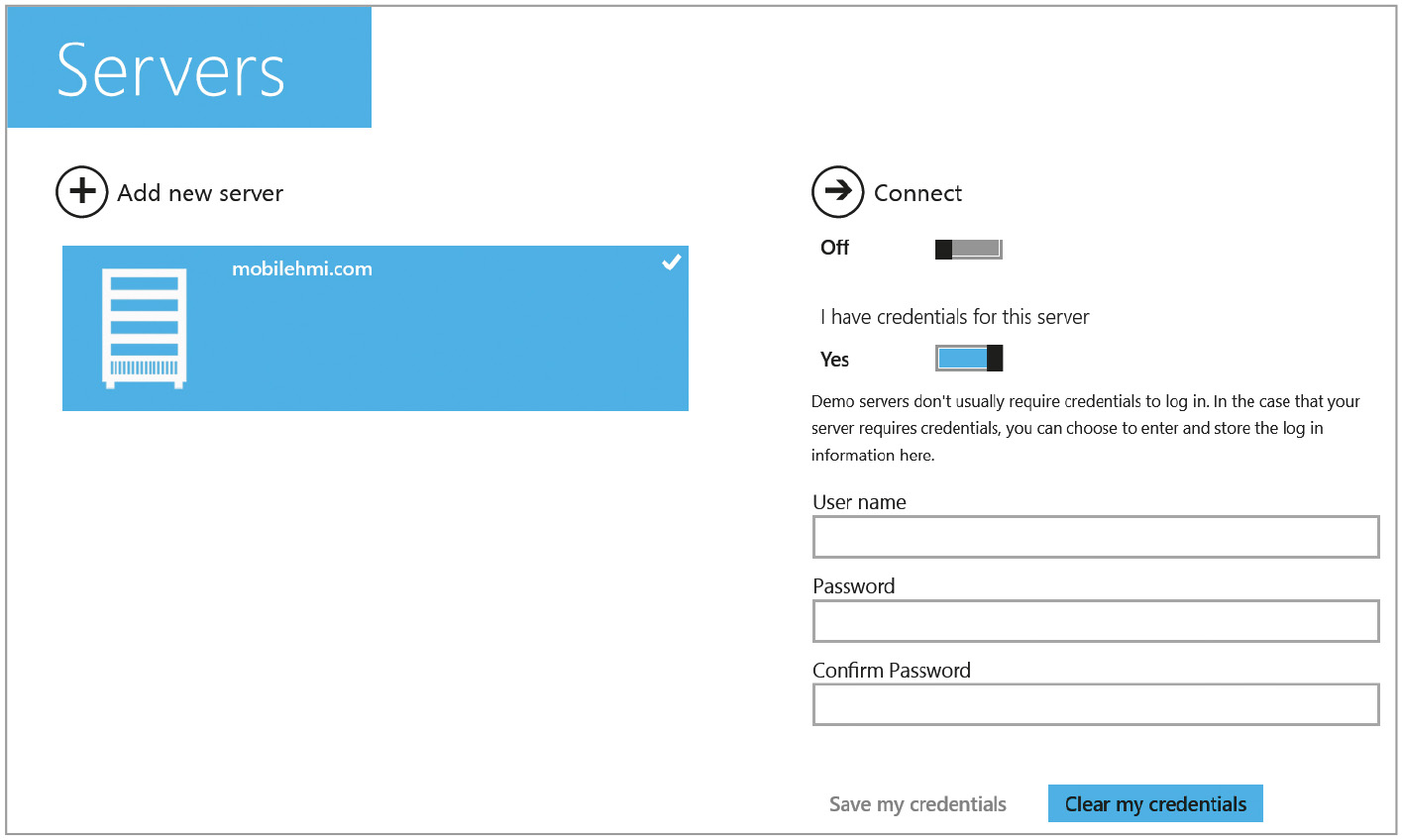
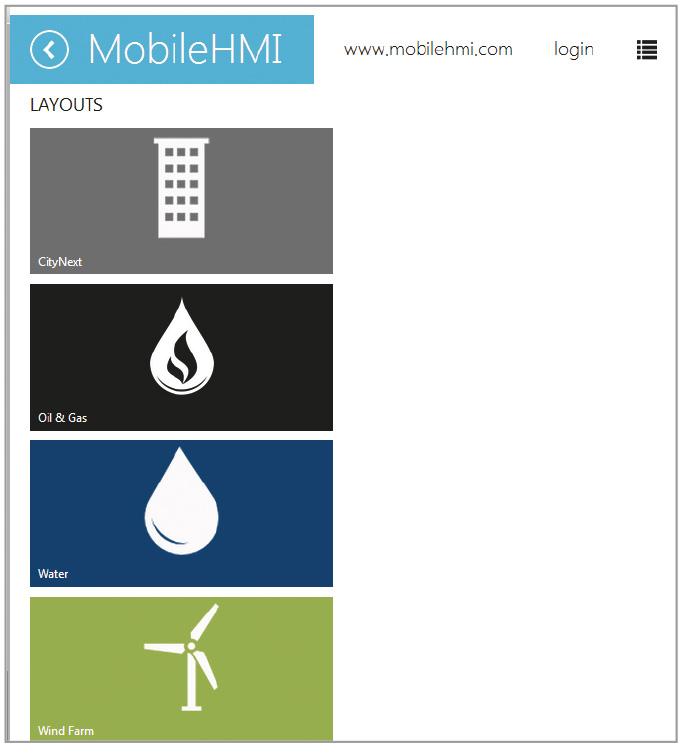
- Вы сразу же окажетесь на странице Servers (Серверы), как это показано на рис. 9. На этой странице вы можете выбрать сервер, к которому следует подключиться. В нашем примере мы подключимся к серверу по умолчанию – mobilehmi.com.

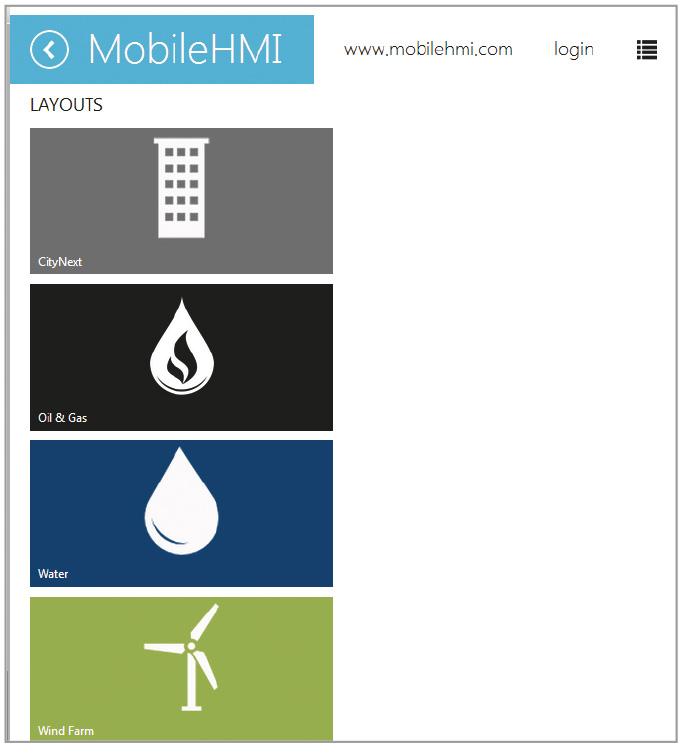
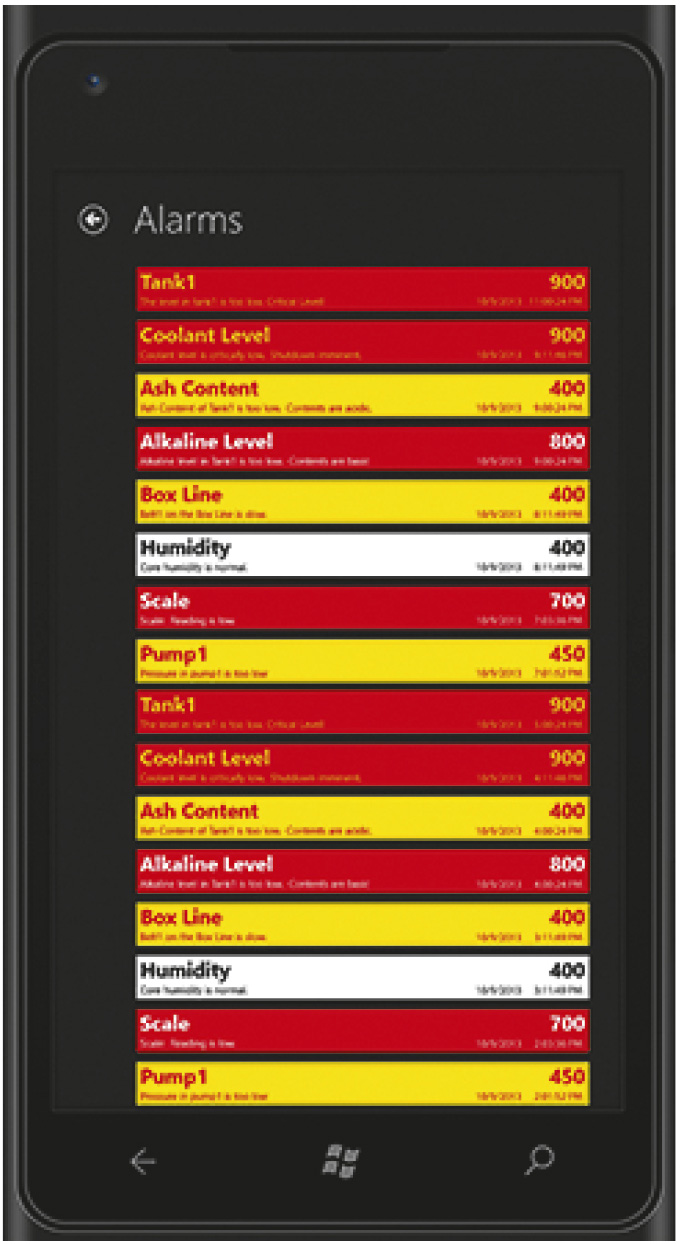
- После подключения вы увидите интерфейс, показанный на рис. 10.

- Подключившись к серверу, вы можете выбрать любой доступный макет, для этого коснитесь одной из плиток.
- Чтобы вернуться к списку серверов на странице Servers (Серверы), коснитесь значка mobilehmi.com в верхнем левом углу экрана.
- В случае если нужно получить доступ к определённым экранным формам, вам следует авторизоваться, щёлкнув на Login в верхнем правом углу.
- История просмотра экранных форм доступна по нажатию значка History (История).
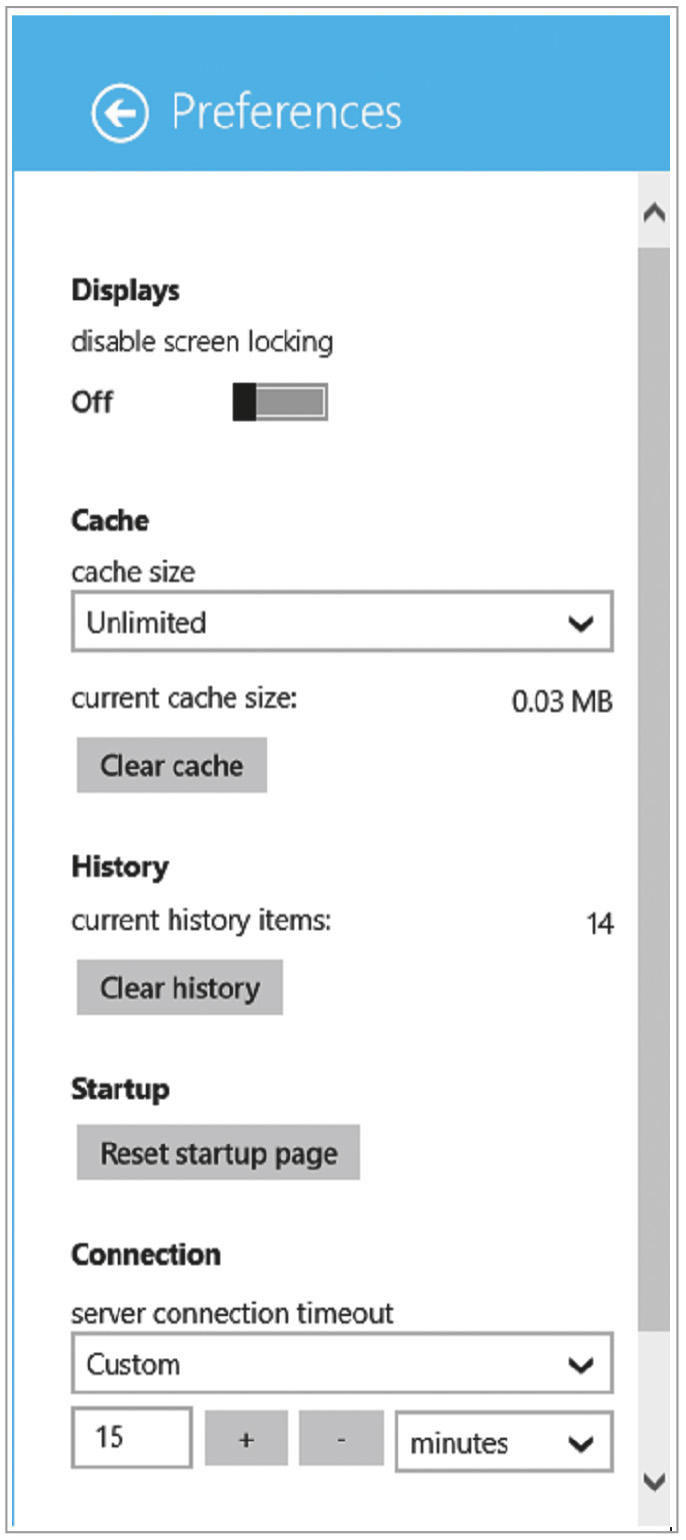
Изменение параметров
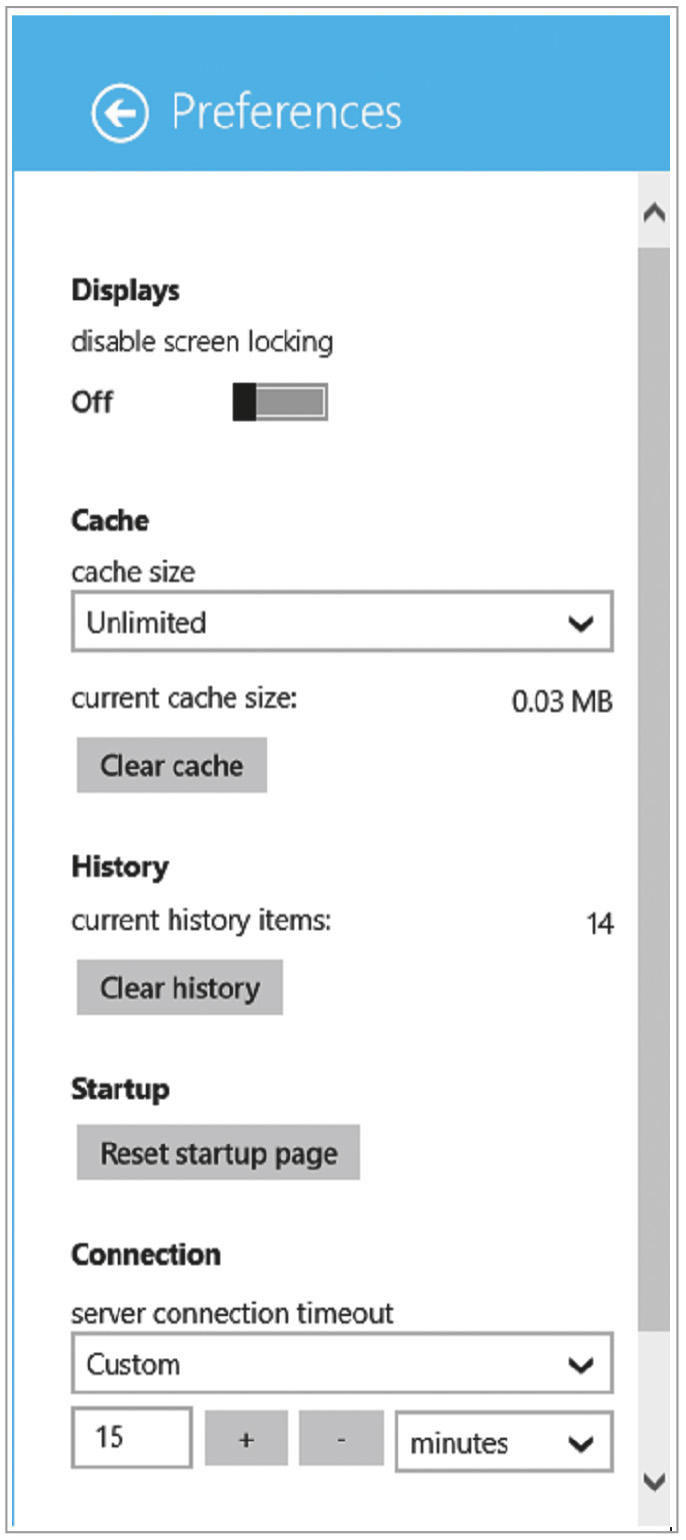
Параметры сервера приложений AppHub могут быть изменены в меню:
Windows → Settings → Preferences (for MobileHMI). Здесь вы можете удалить историю просмотров, кэш, установить размер кэша, изменить параметры начального подключения, как это показано на рис. 11.
 Вопрос
Как настроить подключение по Wi-Fi и 3G?
Ответ
Вопрос
Как настроить подключение по Wi-Fi и 3G?
Ответ
Если есть доступная сеть Wi-Fi, её можно использовать в дополнение к подключению по сети мобильного оператора. Возможно, вы отдадите предпочтение подключению по сети Wi-Fi, так как обычно оно быстрее подключения по мобильной сети. Также вы можете сэкономить на трафике, если у вас не безлимитный тарифный план или если вы не можете подключиться к мобильной сети по каким-то другим причинам. Некоторые сети Wi-Fi защищены и могут потребовать авторизации для подключения.
Мы опишем подключение с мобильного устройства (в нашем примере Windows Phone 7/8) к серверу MobileHMI с помощью соединения по Wi-Fi или 3G.
Прежде чем начать
- Сервер MobileHMI физически подключён к Интернету/DMZ и доступен. Необходимо гарантировать, что сервер имеет внешний IP-адрес, который будет сопоставлен имени сервера.
- Предполагается, что вы уже установили сервер MobileHMI на физическом сервере, а на мобильном телефоне с ОС Windows Phone 7/8 установлен клиент MobileHMI.
- Также предполагается, что вы знакомы с настройками Windows Phone и у вас есть доступные сети Wi-Fi/3G.
Подключение к сети Wi-Fi
Подключаясь к серверу MobileHMI через сеть Wi-Fi, учтите следующее:
- Intranet AP – вы можете подключиться к AP (Access Point – Локальная точка доступа), которая должна иметь доступ к внешнему серверу. Убедитесь, что порт 80 между клиентом и сервером открыт.
- Public AP – если вы подключаетесь к общественной сети, вам нужно гарантировать, что подключение к серверу MobileHMI имеет открытый порт 80 между клиентом и сервером.
- Коснитесь Start, потяните влево к списку приложений, нажмите на Settings (Настройки), потом нажмите на Wi-Fi.
- Убедитесь, что Wi-Fi Networking в положении On (Включено). Это означает, что телефон ищет доступные сети Wi-Fi. Если сети найдены, ваш телефон отобразит их список, показывая, какие из них открытые, какие требуют авторизации.
- Щёлкните на сеть, к которой следует подключиться.
Подключение к сети мобильного оператора
Настройки сети мобильного оператора (табл. 1) позволяют настроить подключение и передачу данных.

Если подключение к мобильной сети работает удовлетворительно, то ничего в настройках менять не надо. Если же у вас есть какие-то проблемы по подключению к мобильной сети, то, возможно, изменение некоторых настроек поможет вам.
Коснитесь
Start, потяните влево к списку приложений, нажмите на
Settings (Настройки), потом на
Cellular (Сеть мобильного оператора).
Настройки могут варьироваться у разных операторов.
Подключение к демо-проекту
- Запустите MobileHMI, нажав на его значок. После запуска появится экран с приветствием.
- Нажмите Continue (Продолжить). Приложение попросит ввести адрес URL вашего проекта MobileHMI. По умолчанию это mobilehmi.iconics.com. Также обратите внимание на параметр Allow Push Notifications for Alarms (Разрешить push-уведомления о тревогах). Если галочка стоит, то на телефон немедленно будут приходить сообщения о тревогах.
- Нажмите Continue, приложение перенаправит вас на демо-сервер ICONICS MobileHMI server. Вы можете изменить подключение к серверу в дальнейшем, что позволит оператору визуализировать несколько проектов и управлять ими с мобильного устройства. Вы увидите три основных параметра для просмотра:
- Current Alarms – Server (Текущие тревоги – Сервер);
- Asset Catalog – Server (Каталог оборудования и активов – Сервер);
- Landing Page – Favorites (Целевая страница – Предпочтения).
Обратите внимание, что может появиться сообщение Warning: Not on Wi-Fi Network. Continue? (Предупреждение: нет сети Wi-Fi. Продолжить?).
В случае если вы подключились по мобильной сети, нажмите ОК (Да), если вы знаете об этом.
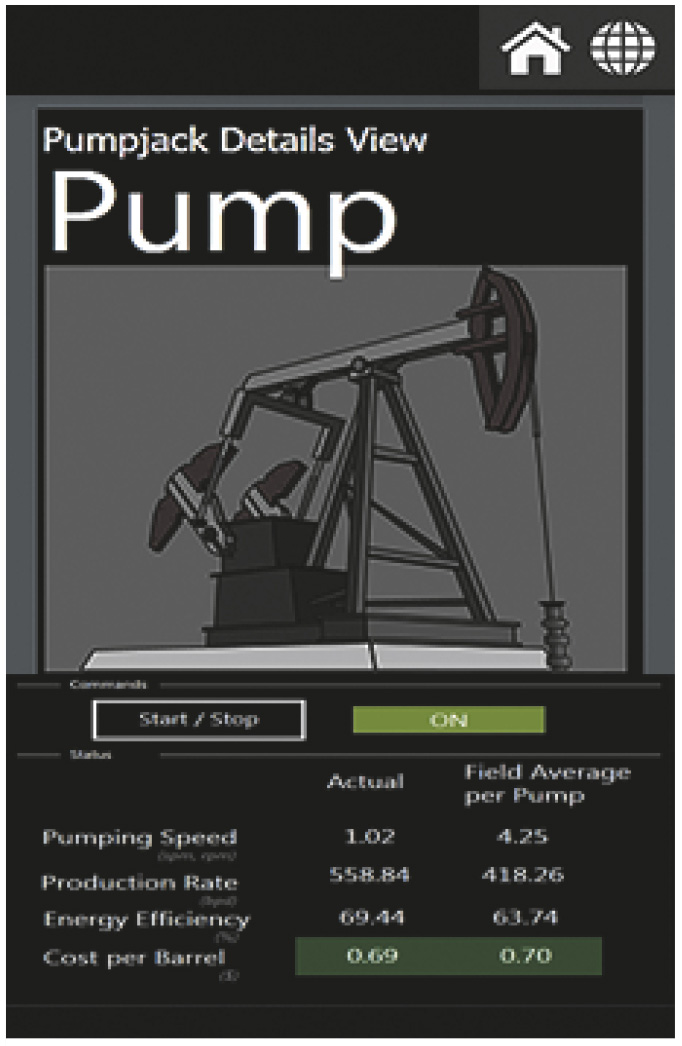
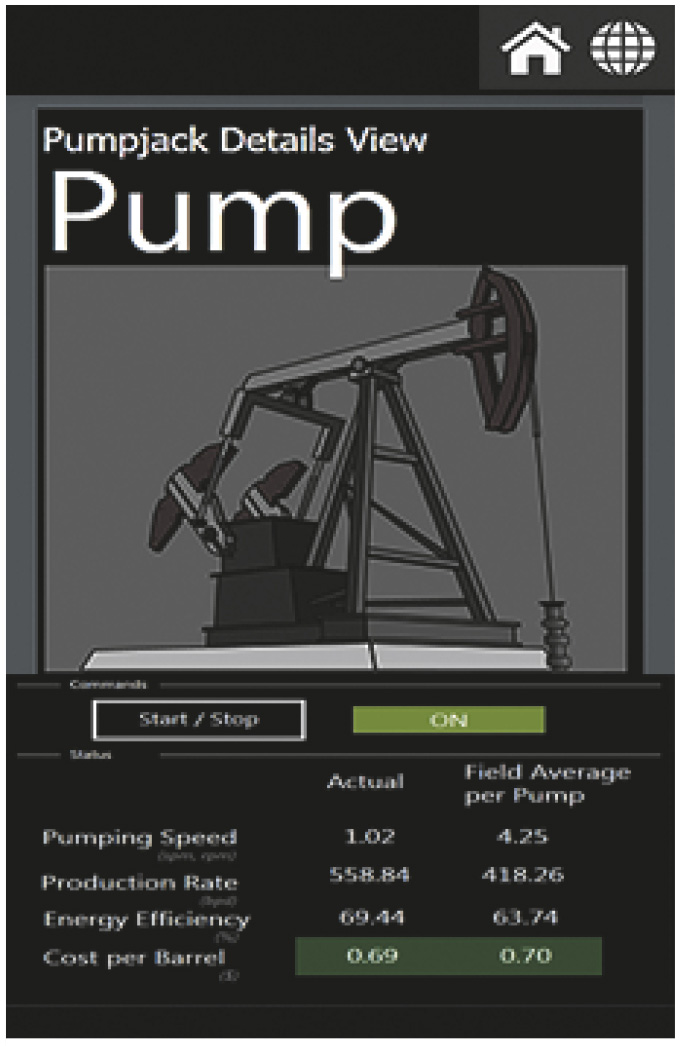
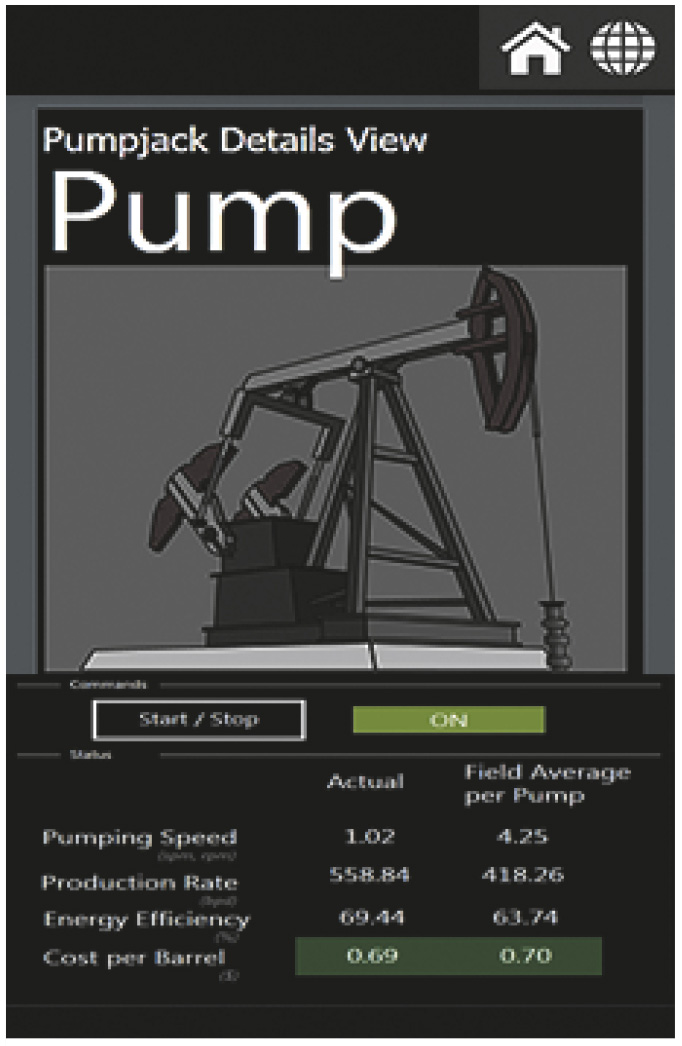
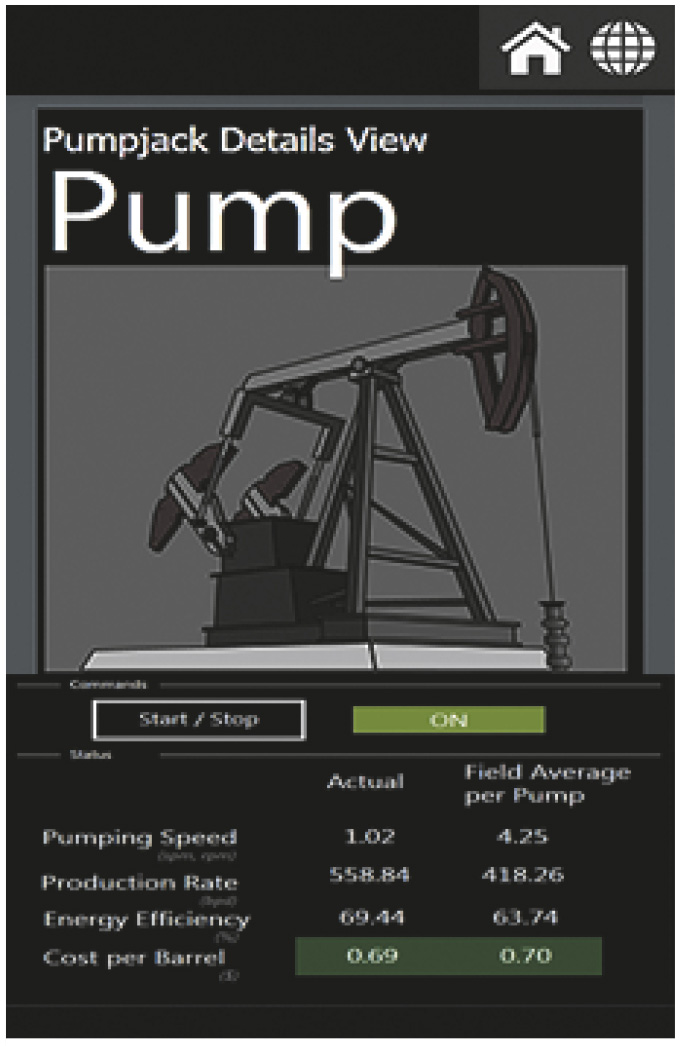
- Нажмите на любую ссылку, и вы попадёте на соответствующую страницу проекта. Например, нажав на Landing Page – Favorites, вы откроете Целевую страницу проекта (рис. 12).

- Следующим шагом станет создание своего собственного проекта MobileHMI.project на вашем сервере. После того как проект создан, опубликуйте его на веб-сервере, используя встроенные инструменты ICONICS.
●
Автор – сотрудник фирмы ПРОСОФТ
Телефон: (495) 234-0636
E-mail: info@prosoft.ru













 автоматизация
автоматизация
 автоматизация
автоматизация
 автоматизация
автоматизация
 автоматизация
автоматизация